Compact Graphs

People may complain about readability, but even with jpeg compression, extracting the data points is usually computationally feasible if there aren't too many of them.

People may complain about readability, but even with jpeg compression, extracting the data points is usually computationally feasible if there aren't too many of them.
This is another one of Randall's Tips, this time a design tip, the second of two in a row, the first being 2863: Space Typography with a space tip. The comic is unusual because Randall makes an apparent error (see below).
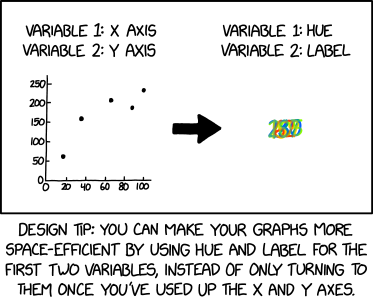
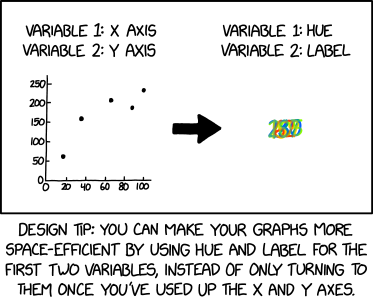
Randall tells graphic designers they can be more space-efficient by using hue (an element of color) and the data point's label in their graphs to represent the first two quantitative dimensions of a dataset rather than what's traditional: using x and y axes and then using hue and label to represent additional dimensions (such as hue for the z-axis, or the label for qualitative info).
In this comic's hue-label graph, the x-axis dimension is (mostly) translated into corresponding hue values, and the y-axis dimension is translated into text labels; that is, the mass of colorful lines in the comic is actually several numbers written in the same spot. Each number is one of the y-coordinates of a point in the left graph, and its color (usually) corresponds to its x-coordinate using the Hue, Saturation, Value (HSV) model. In other words, the labels' colors are not arbitrary; each color represents a numerical dimension of the data point as a Hue value from 0 to some maximum. Typically this is up to 360° in the wraparound continuum of the HSV or HSL color models, where Red is zero/360, but other numeric relations and subsets can be chosen to avoid unnecessarily confusing the lowest-value hues from the highest (of a non-cyclic scale) and/or to align more meaningful colours (e.g. blue for cool and red for hot, avoiding the magenta segment as much as practical from either direction).
In the HSV color model, the hue component represents the color type and is expressed as an angle on the color wheel, where 0 degrees is red. The hue values are given in degrees, ranging from 0 to 360. Each value corresponds to a position on the color wheel, defining a specific color. An obvious limitation of this approach is that when used like this to represent specific quantities, the Hue dimension can only handle values from 0 to 360, and values within a narrow range (e.g., height of a basketball team's players as measured in inches) would all appear to be similar shades of a single color (e.g., yellow-ish green).
This Hue-Label graph contains the five data points as an orangish-red 62, a yellow 159, a green 205, a turquoise 187 and a blue 230.
- The red 62 corresponds to an x-value of approx. 17, a hue value corresponding to a shade of warm red.
- The yellow 159 corresponds to an x-value of approx. 36, in the range that typically represents warm yellow.
- The green 205 corresponds to an x-value of approx. 67, a hue value for yellowish green.
- The turquoise 187: 187 is near the hue value for turquoise, between green and blue in the color wheel. (This data point's x-axis value of 85 would be yellowish green.)
- The blue 230: 230 is the hue value for a clear, distinct blue. (This data point's x-axis value of 100 would be warm green.)
Interestingly, the first three data points have hue colors representing their x-axis values, while the last two data points' colors correspond to their y-axis values. Mixing up x and y values for these last two is an apparent error. All 5 should have colors representing x-axis value, and y-axis values should be used only for the data labels. If this were a math assignment, Randall would earn partial credit.
This inconsistency may be an accidental mistake on Randall's part, or it may be intentional.
Randall's intent may have been to both (1) keep the x-axis values of his illustration between 0 and 100 (perhaps they represent real-world percentages) while (2) having a range of colors across the rainbow for the Hue-Label graph. But if a full color range was his motivation for the mixup, it's not clear why he didn't simply make the dataset's x-values range from 0 to 360 to cover the full range of potential hue values. Either way, the inconsistency satirically reinforces how limited this type of graph style actually is; a "hue-label" graph is so unhelpful that even the author (perhaps) didn't notice he was graphing his values incorrectly.
An hypothetical example of a potential topic for these 5 datapoints is Exercise Duration vs. Calorie Burn. In this scenario, on the x-axis, the duration of exercise in minutes (0 to 100) would be plotted, and the y-axis would show the calories burned (0 to 250). The longer the exercise duration, the more calories are burned, but the graph shows it's not a perfect correlation. Many other scenarios are possible.
The title text mentions that people may complain about readability, as is evident from the jumbled mess of seemingly meaningless lines in the hue and label graph in the comic. It says that discerning the data points is "computationally feasible, as long as there aren't too many of them". The decryption of information being labelled as "computationally feasible" implies that it is so difficult to discern, that the best thing that can be said about it is that it is not completely impossible.
A color scale graph was previously the source of a joke in 2537: Painbow Award.
Additionally, hue is commonly used to represent a proportional dimension in geospatial analytics, such as relative rainfall on meteorological maps or relative height on topographical maps (hypsometric tints), usually with a key. This is quite different than using hue to directly represent a numerical value from 0 to 360.